Cohort Social-
Whitelabel super-app ecosystem
Collaborated with AV VENTURES to design the product ecosystem for Cohort Social, a startup launched in January 2024. As a design lead, I worked closely with a dedicated team of front-end and back-end developers, facilitating rapid design bootcamps in partnership with Paperclip Studios. This process focused on refining the platform’s user experience and ensuring smooth development
ROLE
Lead product designer
DURATION
7 months
TEAM
Ankit Vyas ,3 Front-end developers, 1 Back-end developer, 1 full-stack developer, paperclip studios
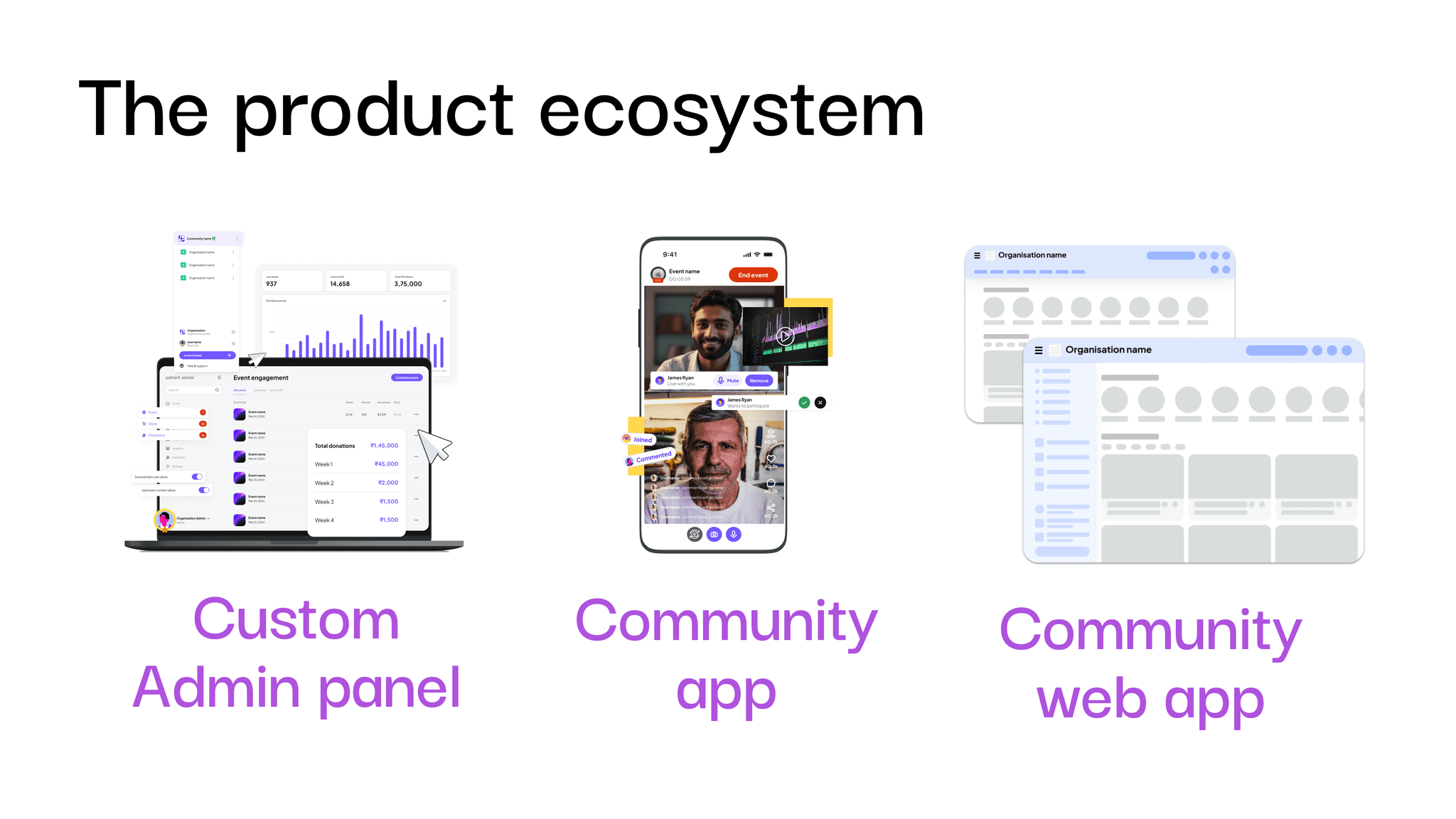
Designing the product ecosystem
The Cohort Social platform has a complete product ecosystem right from Admin panel for Creating the community, Community app and management system for Curating the community content and community app and web app for members of the community
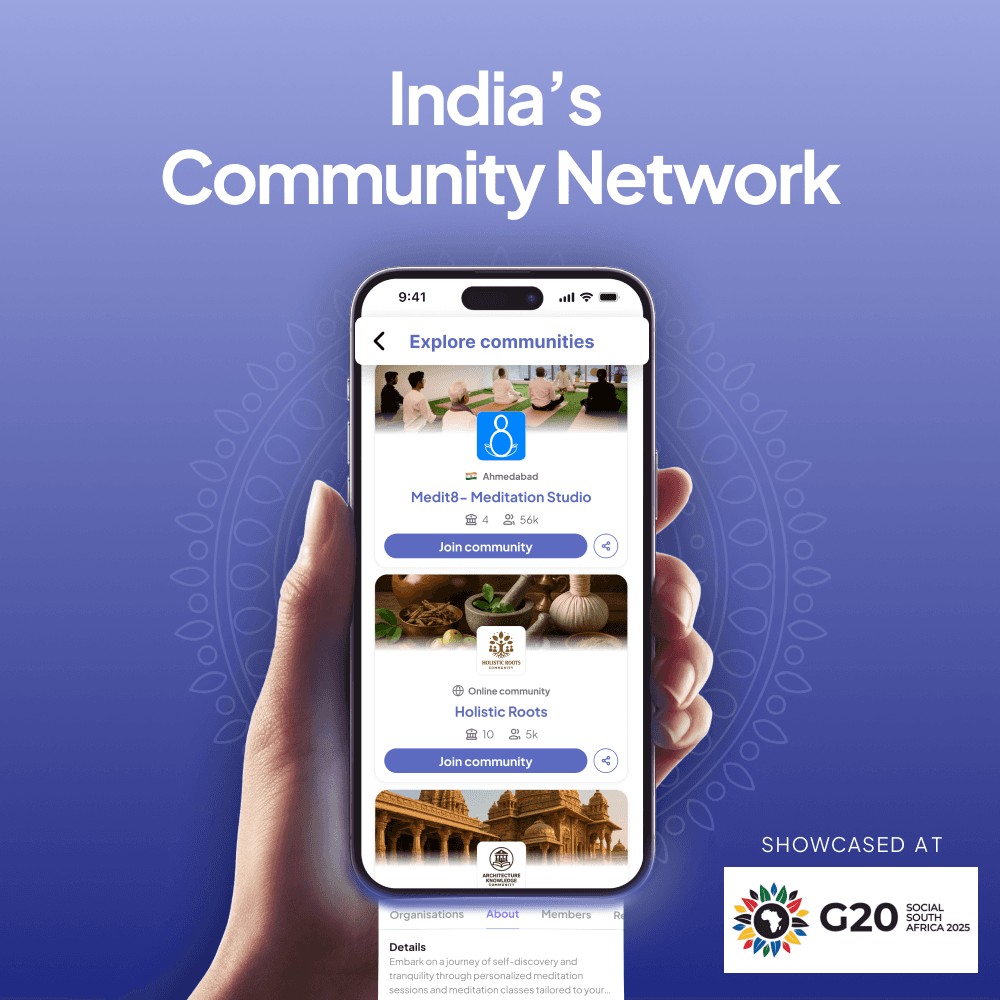
The SUPER-APP features
Cohort Social gives full stack of features for community needs for both physical and virtual communities, right from integrating payments, managing events ticketing to member engagement features of short form videos content & social media
The idea
The aim was to create a one-stop solution that meets the diverse needs of communities and the various organizations within them. By integrating essential functions into a single platform, Cohort Social streamlines communication, coordination, and engagement, offering a unified experience tailored to different organizational structures within the community.
Bootcamps and thinking wild
I initially conducted design bootcamps with the tech team, business team, and our design consultant, Paperclip Studios. These sessions focused on brainstorming and planning key features, identifying business requirements, defining KPIs, and aligning user needs with business objectives. We also explored market opportunities to ensure the platform would meet the demands of diverse community organizations, creating a strategic foundation for Cohort Social's development.
Research and insights/what to do and what not to
The research involved testing current market products, analyzing unique features, and identifying opportunities for design improvement. Mapping competitor user journeys helped visualize a distinct solution for Cohort Social, enhancing its uniqueness.
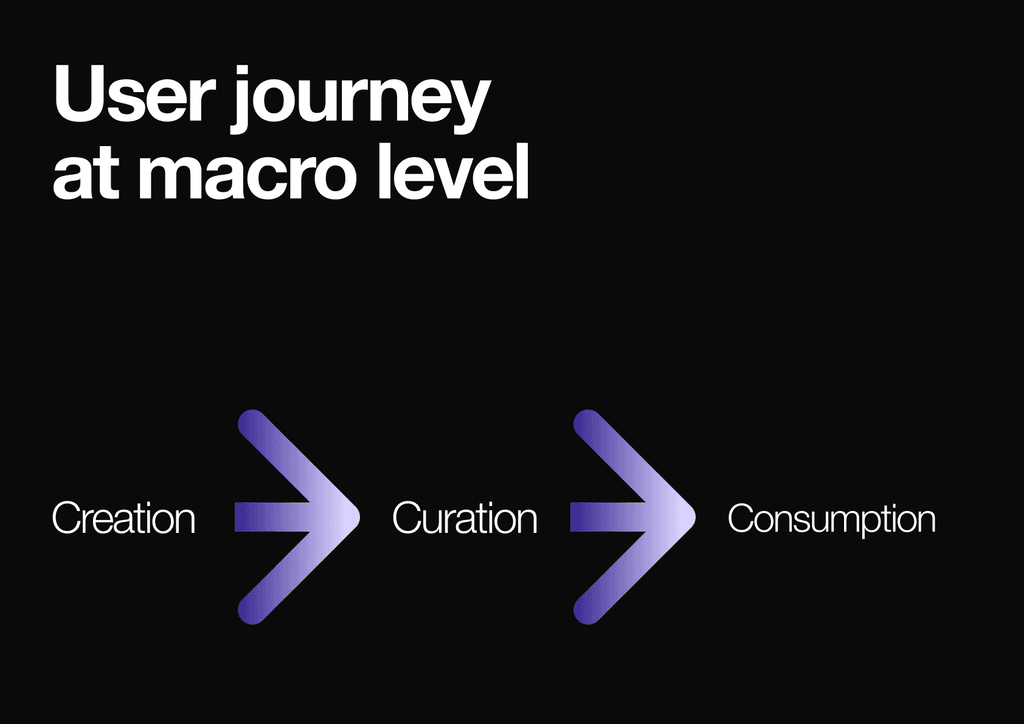
User structure and journeys
Communities aren't just a collection of similar user personas—they're built by three core groups: the Creators, the Curators, and the Consumers. Using these roles as our foundation, we crafted the user experience by first focusing on the Consumers, ensuring a seamless flow for engagement. Then, we designed for the Curators to simplify content management and navigation. Finally, we built for the Creators, ensuring their tools were intuitive for producing and sharing content effectively
User structure and journeys
I developed user journey of each persona type with scenarios, tasks, actions the opportunities and user feelings
These journeys were discussed with the tech team who also helped use to visualize constraints and edge cases for different journeys
Module and feature ideation with info architecture
The platform's development followed a modular approach. I designed a comprehensive template for each module, beginning with an overview, followed by breaking it down into user stories and epics. Each module was visually represented through a mind map, showcasing how it connected and interacted with other modules, ensuring seamless integration and clarity in development.
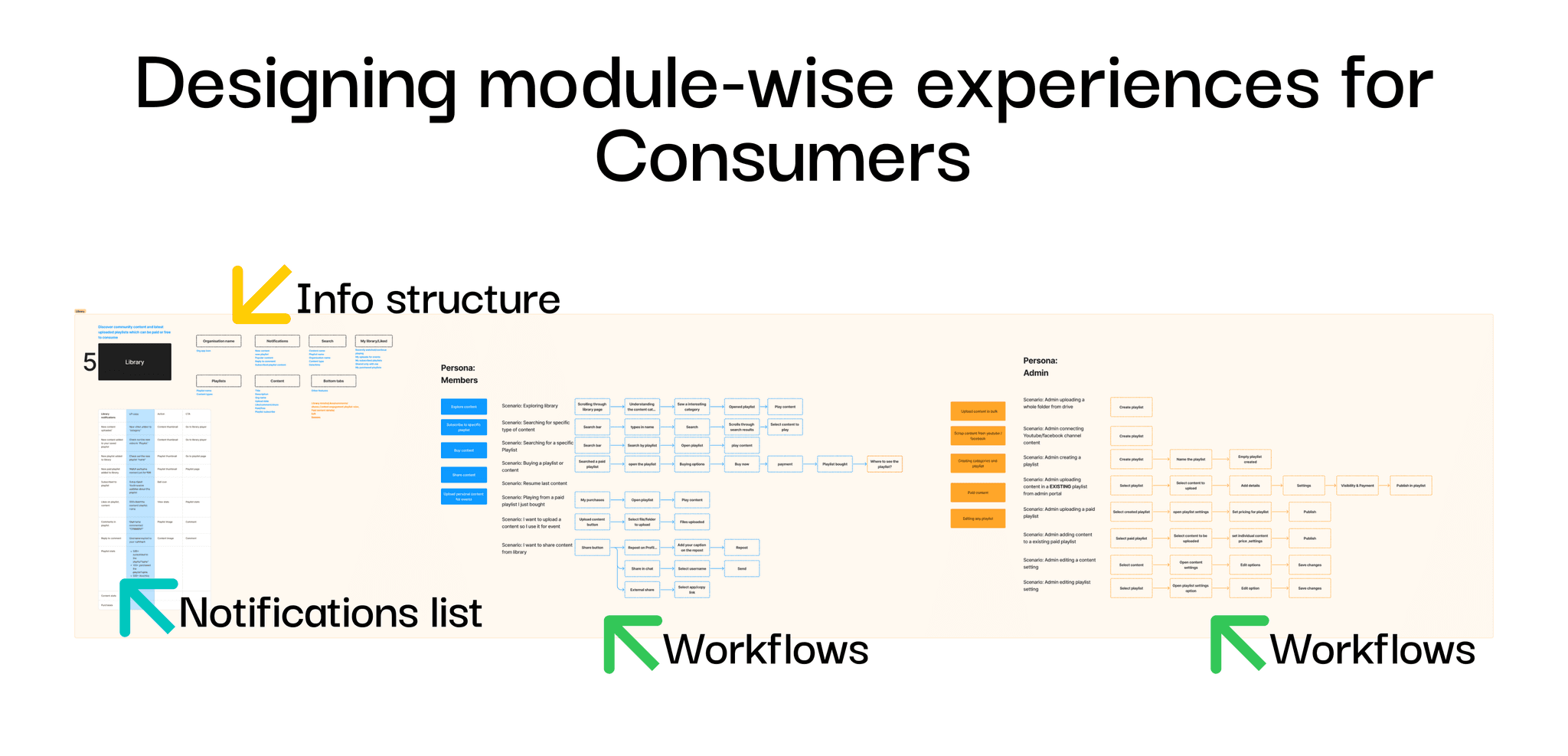
Module wise development of the product
Here I detailed out the information structure for the modules with workflows for each persona with multiple scenarios